Download D3 Fisheye Svg - 325+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://sadesains-svg-byone.blogspot.com/2021/07/d3-fisheye-svg-325-amazing-svg-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Fisheye Svg - 325+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is D3 Fisheye Svg - 325+ Amazing SVG File But what i have now is this Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have.
K1 = distortion / radius; However, i dont use lines as they do but i do have paths like they have. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Download List of D3 Fisheye Svg - 325+ Amazing SVG File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}However, i dont use lines as they do but i do have paths like they have.

PSE BOWFISHING - PSE Archery from psearchery.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
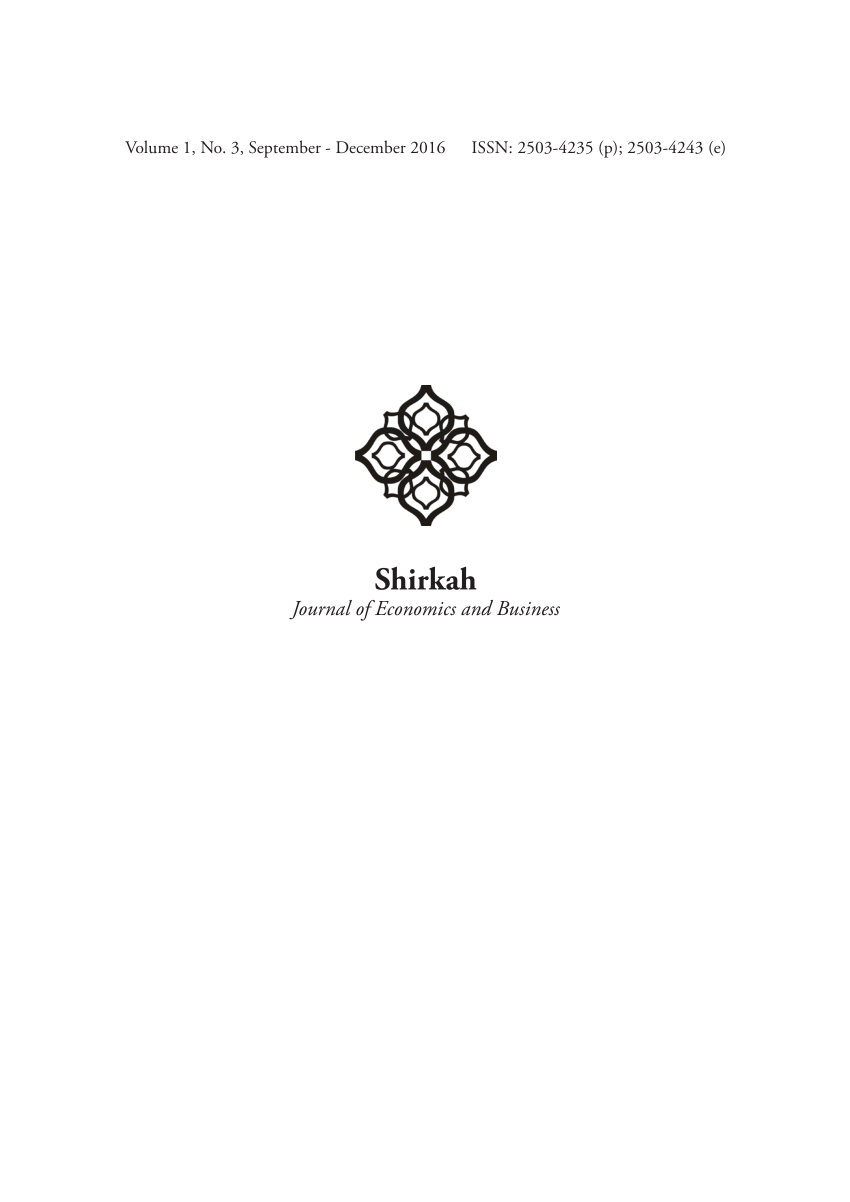
Download D3 Fisheye Svg - 325+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Materials / texture3d / partialupdate. Fisheye images capture a wide field of view, traditionally one thinks of 180 degrees but the mathematical definition extends past that and indeed a fisheye like other projections is one of many ways of mapping a 3d world onto a 2d plane, it is no more or less distorted than other projections. K1 = distortion / radius; But what i have now is this It provides options to draw different shapes such as lines, rectangles, cir. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Camera calibration and 3d reconstruction. 3d layered tree of life svg, 3d svg, tree of life dxf, laser cut files, dxf files for plasma, cnc files, family tree svg, 3d tree svg. Cv::fisheye::calibrate ( inputarrayofarrays objectpoints, inputarrayofarrays imagepoints, const size &image_size, inputoutputarray k, inputoutputarray d, outputarrayofarrays rvecs, outputarrayofarrays tvecs, int. In this post, we'll take a look at some of the performance issues you might encounter when making interactive charts using svg, and how you might go about fixing while the chart will be implemented using the d3 library, the performance considerations are the same for any interactive chart using svg.
D3 Fisheye Svg - 325+ Amazing SVG File SVG, PNG, EPS, DXF File
Download D3 Fisheye Svg - 325+ Amazing SVG File } svg.on('mousemove', function() { var mouse = d3.mouse(this); To be honest i'm not quite sure why they use d3.line in this code like this.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this However, i dont use lines as they do but i do have paths like they have.
Camera calibration and 3d reconstruction. SVG Cut Files
5 Reasons Why Krill Oil Is The #1 Omega-3 Supplement For ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
But what i have now is this However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this.
Class Notes - INTD319 | Making Data Interactive - 2019 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
However, i dont use lines as they do but i do have paths like they have. } svg.on('mousemove', function() { var mouse = d3.mouse(this); But what i have now is this
Bear | Спортивные логотипы, Изображения медведей и Дизайн ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
K1 = distortion / radius; But what i have now is this Path.attr(d, function(d) { return line(d.map(fisheye));
37+ Logo Bca Syariah Png for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); But what i have now is this K1 = distortion / radius;
Multi Layered Dragonfly Svg - Layered SVG Cut File ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have.
Abu Garcia - купить в Москве или с доставкой по России ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
However, i dont use lines as they do but i do have paths like they have. But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this.
Combining python and d3.js to create dynamic visualization ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this K1 = distortion / radius;
Rainbow Six Siege Clipart - 123clipartpng.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
K1 = distortion / radius; } svg.on('mousemove', function() { var mouse = d3.mouse(this); But what i have now is this
ReactJS Examples, Demos, Code for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
However, i dont use lines as they do but i do have paths like they have. K1 = distortion / radius; To be honest i'm not quite sure why they use d3.line in this code like this.
Vitamin D Health Download, PNG, 512x512p #2751987 - PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Gallery - D3 wiki for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Path.attr(d, function(d) { return line(d.map(fisheye)); } svg.on('mousemove', function() { var mouse = d3.mouse(this);
19+ Logo Bank Bca Syariah Png for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this. K1 = distortion / radius;
Top 10 Calcium Supplements for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this
Vitamin D for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Path.attr(d, function(d) { return line(d.map(fisheye)); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this.
Malvorlagen Meerestiere Liste - Kinder zeichnen und ausmalen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); K1 = distortion / radius; However, i dont use lines as they do but i do have paths like they have.
Kaaba Masjid AL Haram Wall clock Free Vector Cdr File Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. K1 = distortion / radius;
Chronically Well for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
But what i have now is this Path.attr(d, function(d) { return line(d.map(fisheye)); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
37+ Logo Bca Syariah Png for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Path.attr(d, function(d) { return line(d.map(fisheye)); K1 = distortion / radius; However, i dont use lines as they do but i do have paths like they have.
Free Whimsical Tree Cliparts, Download Free Whimsical Tree ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); But what i have now is this However, i dont use lines as they do but i do have paths like they have.
Scientists Find Whey to Significantly Boost D3 Absorption ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Path.attr(d, function(d) { return line(d.map(fisheye)); } svg.on('mousemove', function() { var mouse = d3.mouse(this); To be honest i'm not quite sure why they use d3.line in this code like this.
Moller's Omega-3 Forte Z Tranem - купить Меллер рыбий жир for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this
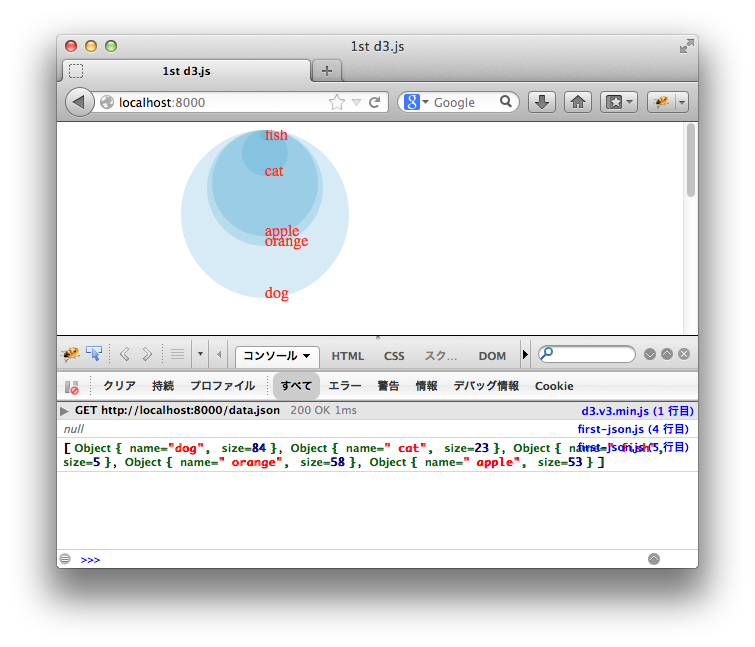
Download Function projection(v) { return fish(d3.geo.mercator(v)); Free SVG Cut Files
Svg format wiki — scalable vector graphics (svg) is an ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
But what i have now is this However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this.
PSE BOWFISHING - PSE Archery for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
However, i dont use lines as they do but i do have paths like they have. But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Path.attr(d, function(d) { return line(d.map(fisheye));
But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this.
PSE BOWFISHING - PSE Archery for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Path.attr(d, function(d) { return line(d.map(fisheye)); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have. But what i have now is this
To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this
D3: Mini Rendezvous | Pennsylvania Trappers Association for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have. Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this.
Gallery · d3/d3 Wiki · GitHub for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); But what i have now is this However, i dont use lines as they do but i do have paths like they have.
Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have.
Class Notes - INTD319 | Making Data Interactive - 2019 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Path.attr(d, function(d) { return line(d.map(fisheye)); } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); But what i have now is this However, i dont use lines as they do but i do have paths like they have.
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this.
Disas Fish Trout Caviar | Икра Форели из Финляндии for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); } svg.on('mousemove', function() { var mouse = d3.mouse(this); But what i have now is this However, i dont use lines as they do but i do have paths like they have.
Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have.
PSE BOWFISHING - PSE Archery for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have.
But what i have now is this Path.attr(d, function(d) { return line(d.map(fisheye));
Chronically Well for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); But what i have now is this Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have.
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this.
Igennus Pharmepa Complete 60 Softgels for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
However, i dont use lines as they do but i do have paths like they have. Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this
lovitran_levertraan_vitaminebooster for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
Nutrition for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
But what i have now is this } svg.on('mousemove', function() { var mouse = d3.mouse(this); To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have.
Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have.
Pin by Tracie Bannister on Cricut svg | Cartoon clip art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); But what i have now is this
Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have.
Svg Resize Width Only - SEVOG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
However, i dont use lines as they do but i do have paths like they have. } svg.on('mousemove', function() { var mouse = d3.mouse(this); But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye));
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this.
Vitamin D for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, i dont use lines as they do but i do have paths like they have.
To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this
d3js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Path.attr(d, function(d) { return line(d.map(fisheye)); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, i dont use lines as they do but i do have paths like they have.
To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye));
Gallery - D3 wiki for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); But what i have now is this
To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
使用 d3.js 绘制资源拓扑图_Fish-CSDN博客_d3 绘制拓扑图 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
But what i have now is this However, i dont use lines as they do but i do have paths like they have.
Top 10 Calcium Supplements for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
Gallery - D3 wiki for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 325+ Amazing SVG File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have.
But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this.

